Introduction
The Multi Paged Form enables one to incorporate multiple forms in one single form, in a simple and elegant way.
This form element is only available on Professional and Enterprise Edition.
Get Started
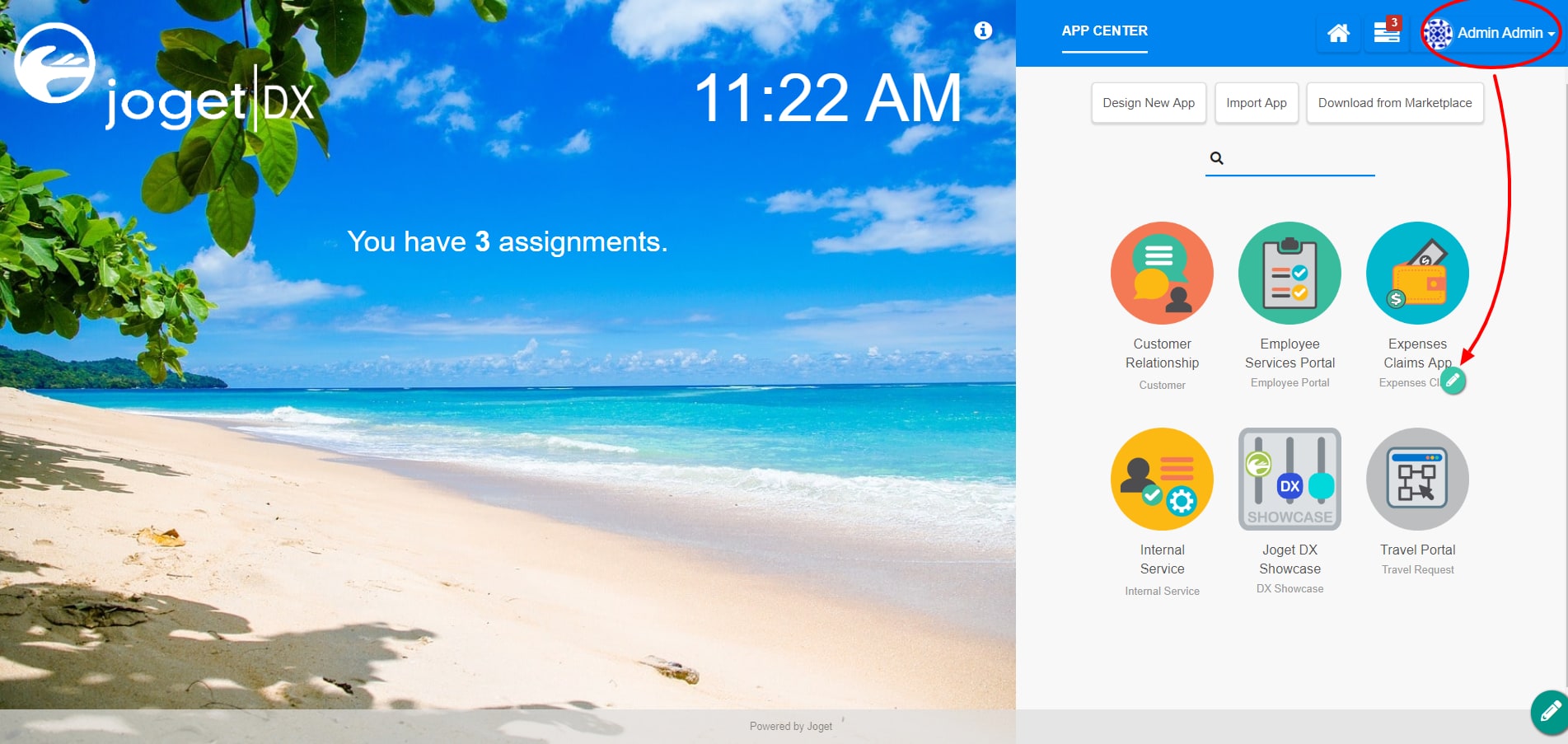
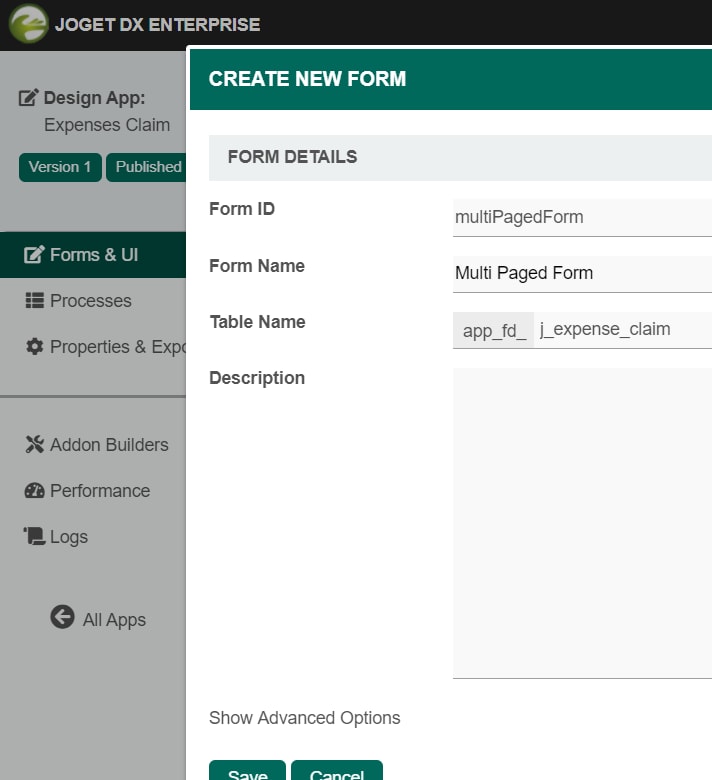
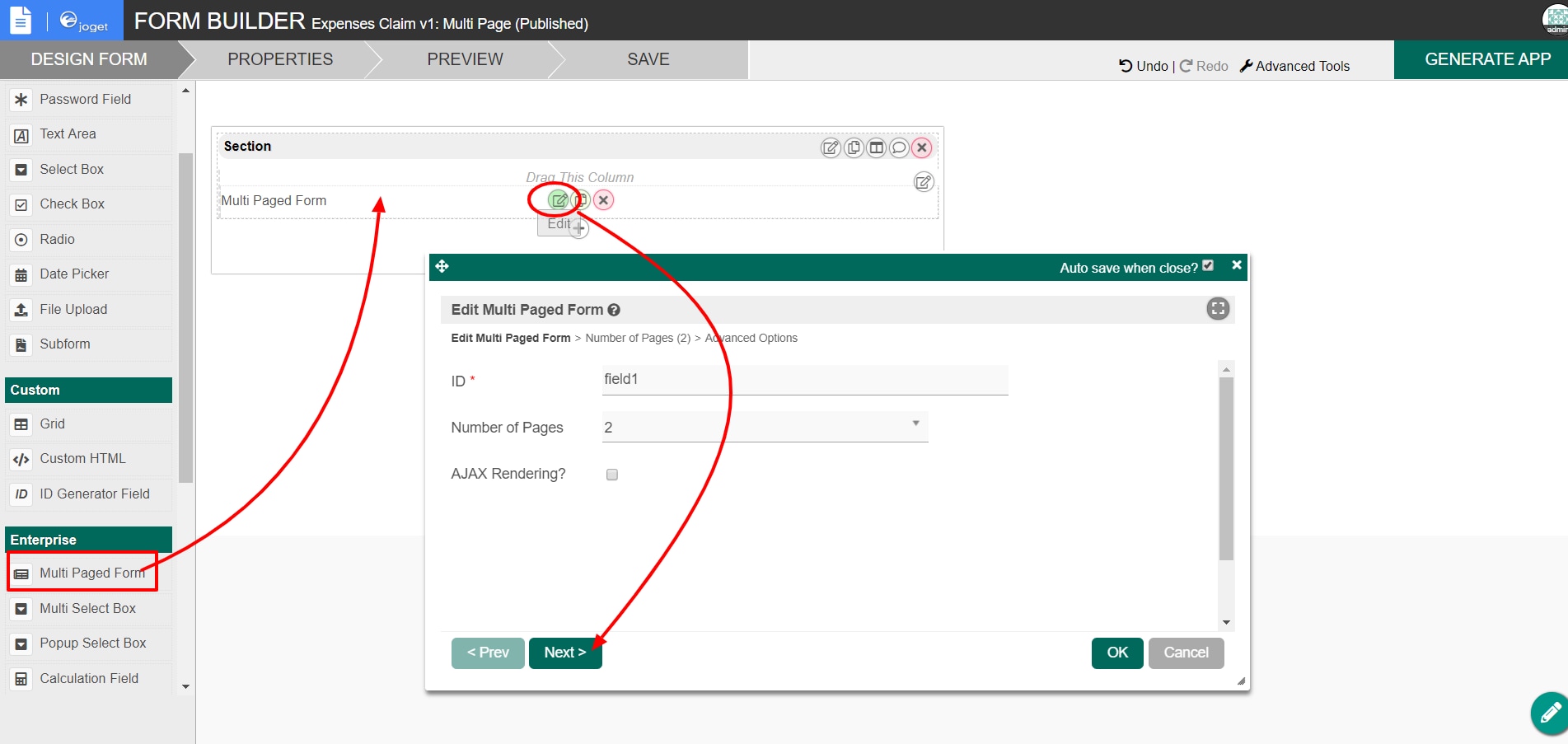
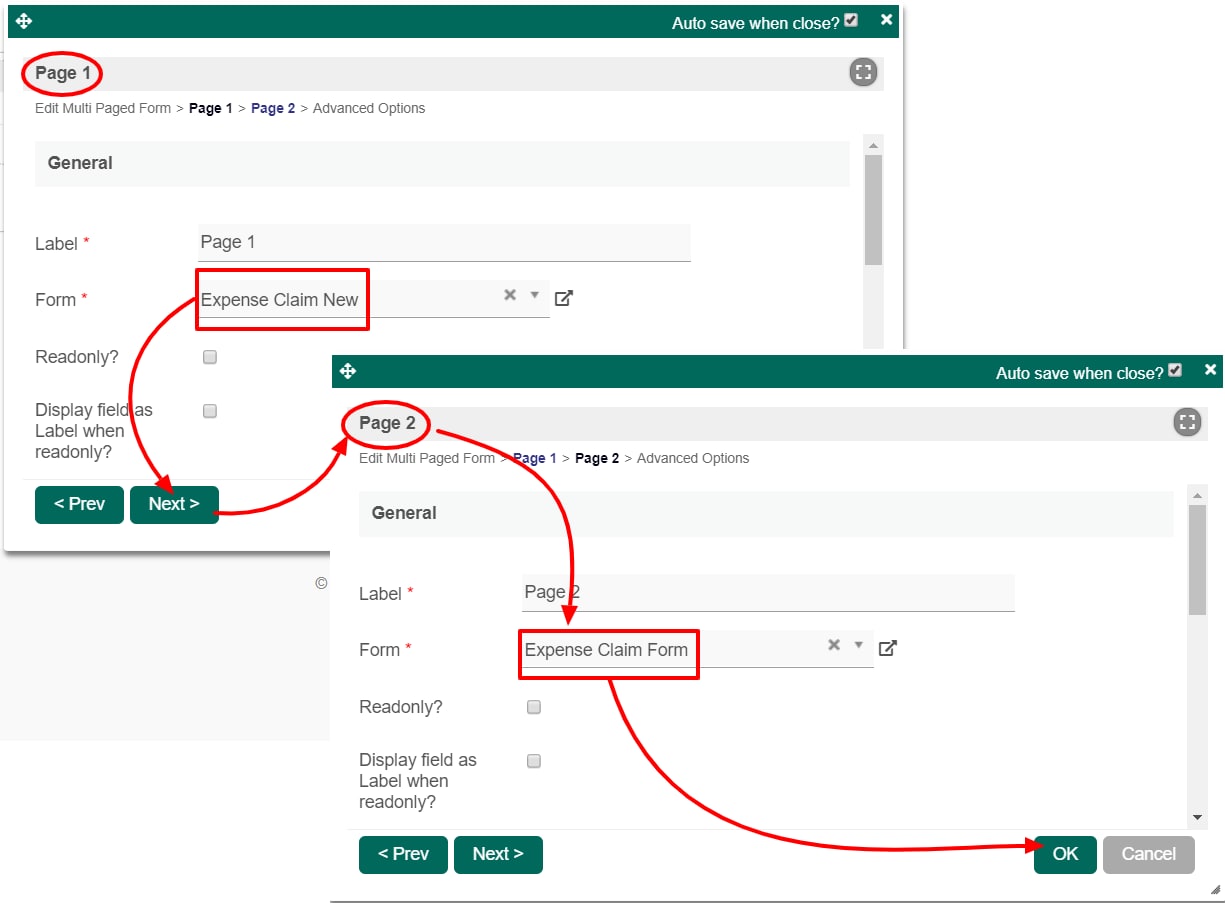
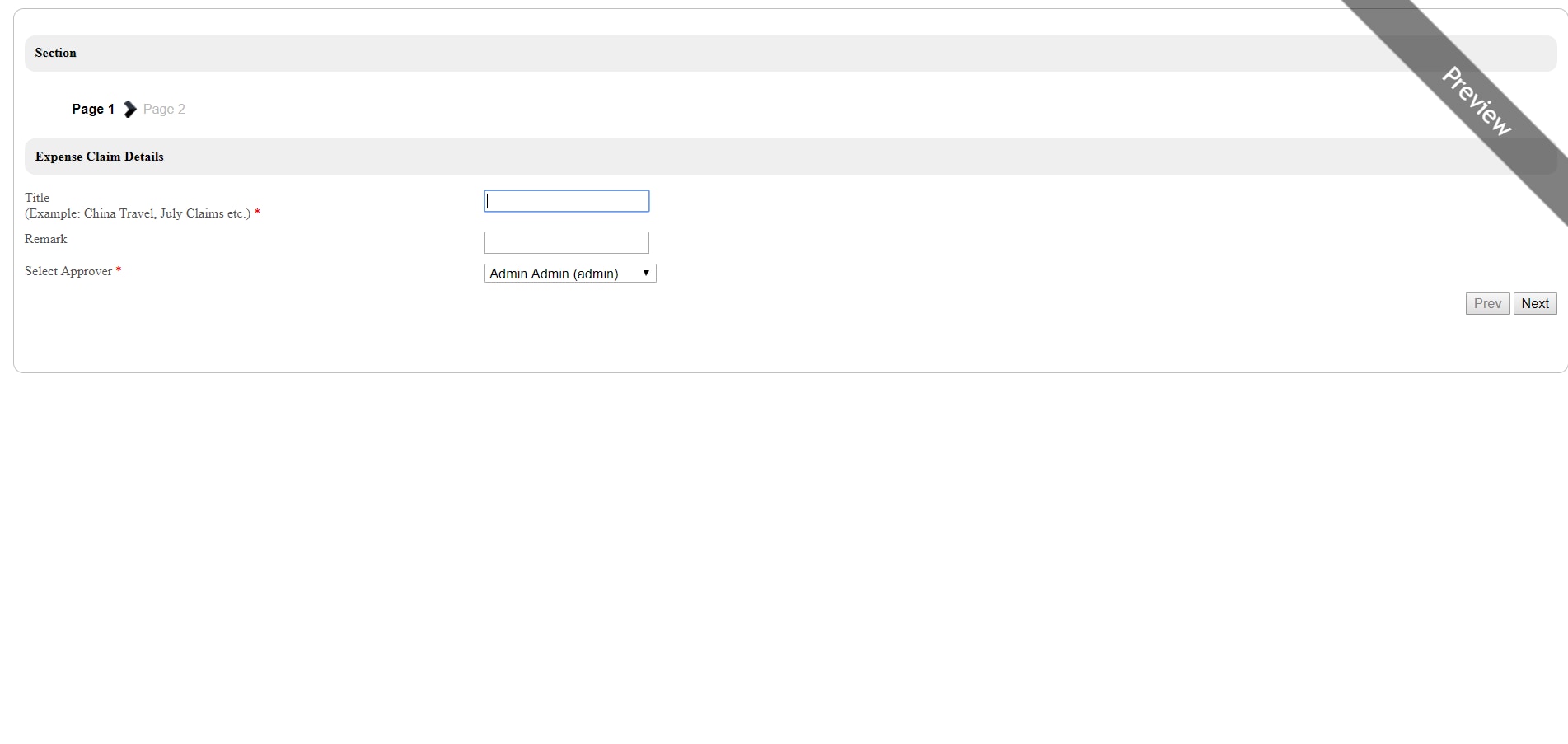
The easiest way to see how the Multi Paged Form works are to use the existing built-in App Expenses Claims. Here are the steps:
| Steps | Screen (Click to view) |
|---|---|
|
Figure 1
Figure 2
Figure 3
Figure 4
Figure 5 |
How to Create a Form with Multiple Tabs
Multi Paged Form Properties
Edit Multi Paged Form
| Name | Description | Screen (Click to view) |
|---|---|---|
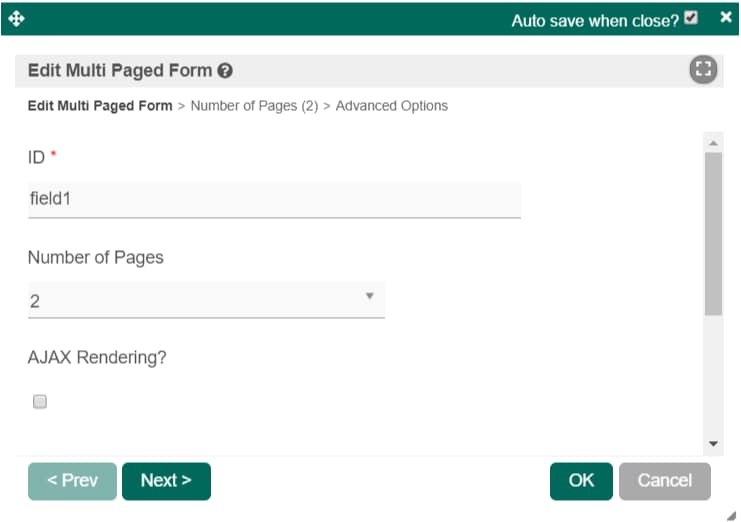
| ID | Element ID (By declaring as "page1", a corresponding database table column "c_page1" will be created). Please see Form Element for more information about defining the ID and list of reserved IDs. | |
| Number of Pages | Number of pages to be presented in Integer. | |
| AJAX Rendering? | Renders page only when clicked. This option improves loading times if the end-user does not use all the forms and the number of pages is large. |
Page
General
| Name | Description | Screen (Click to view) |
|---|---|---|
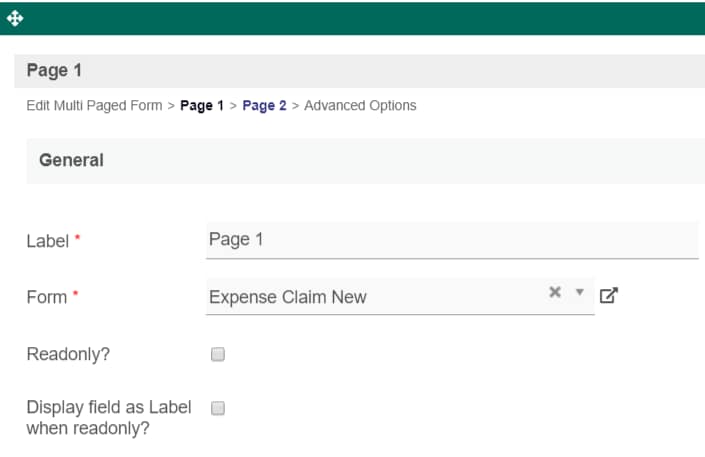
| Label | Page name displayed in the form of breadcrumb or tab, depending on its setting in the UI. | |
| Form | Target Form. | |
| Readonly? | Determines if the page is editable. | |
| DIsplay field as Label when readonly? | Displays the value of the element as plain text when an element is set to "Readonly". |
Data Linkage & Validation
| Name | Description | Screen (Click to view) |
|---|---|---|
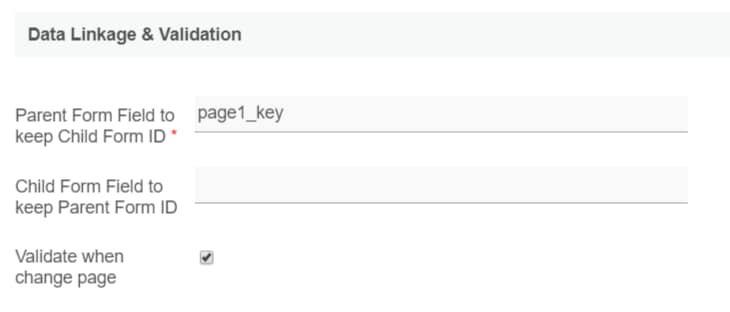
| Parent Form Field to keep Child Form ID | The ID of the field in the parent form to store the page's primary key. Page data will be loaded based on the record ID retrieved from this field. Important Note about Parent Form Field to keep Child Form ID This field must be specified if the individual form is not storing into the same table as the parent form. The field specified does not need to be first created in the parent form. | |
| Child Form Field to keep Parent Form ID | The ID of the field in the page form to store the parent form's primary key. | |
| Validate when change page | Performs validation upon changing pages if checked. |
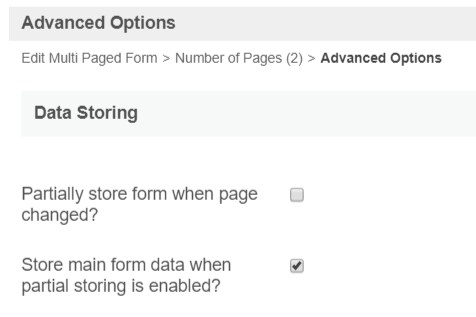
Advanced Options
Data Storing
| Name | Description | Screen (Click to view) |
|---|---|---|
| Partially store form when page changed? | Partially store form when the user navigates between pages. | |
Store main form data when partial storing is enabled? | Store main form data when partial storing is enabled. This option is available when "Partially store form when page changed?" is enabled. |
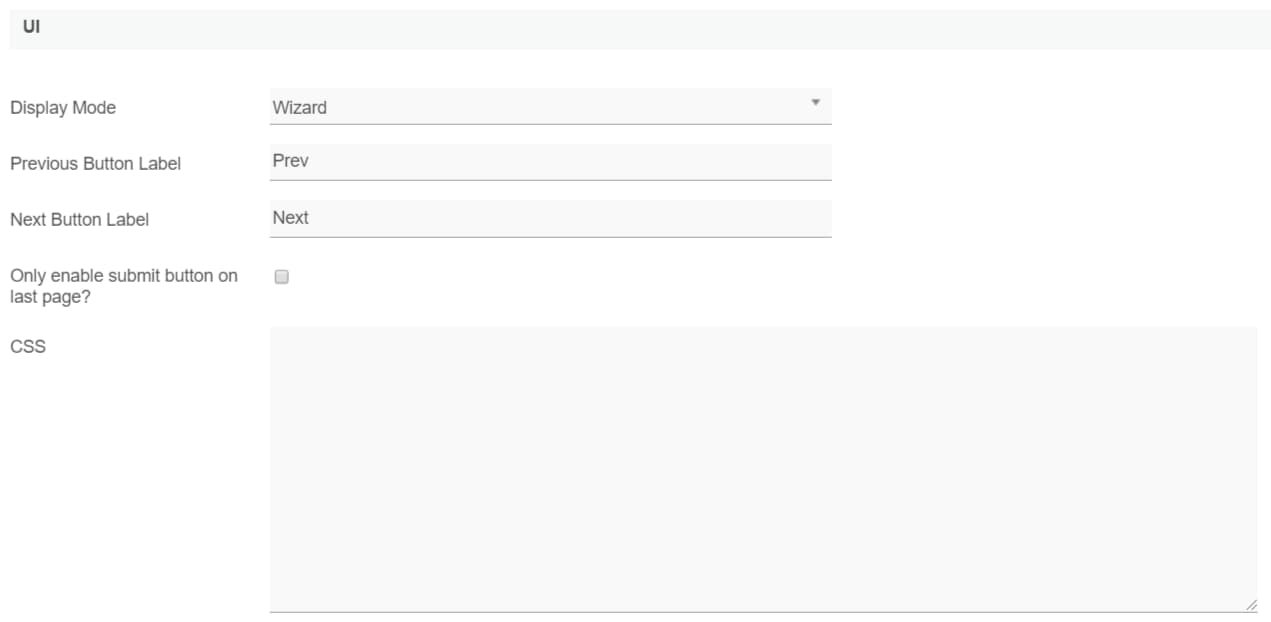
UI
| Name | Description | Screen (Click to view) |
|---|---|---|
| Display Mode | Determines if the multi-paged form will be displayed in wizard or tabs. | |
| Previous Button Label | Previous Button Label. | |
| Next Button Label | Next Button Label. | |
| Only enable submit button on last page? | If checked, all of the pages' forms must be completed before form submission or task completion. | |
| CSS | Custom CSS implementation. |
Multi Paged Form Tips
Here is some rule of thumb for multi-page forms:
- Parent form and child forms (subform in multi-page) should have different table names. For example:
- "Main parent form" table name is my_table_parent,
- "Child subform" table name is my_table_child.
- Child forms in multi-page should have different table names from other child forms. If the same table name is required, disable AJAX Rendering and tick the following properties to force Joget to save tab1 before loading it in tab2, etc.:
Recommended Multi-Page Properties settings if child forms have the same table name:
- Edit Multi Paged Form > Page 1 > Page 2 > Page 3 > Advanced Options
- Data Storing
- Partially Store Form When Page Changed? Yes
- Store Main Form Data When Partial Storing Is Enabled? Yes
- Data Storing
Check out the free Simple Employee Management app that uses multi-page forms from Joget Marketplace.