Introduction
Form Column is the placeholder to hold Form Elements. Each section has one column in it by default. At the section level, you may add more columns to it.
Get Started
The easiest way to see how the Form Column works is to use the existing built-in App Expenses Claims. Here are the steps:
| Steps | Screens (Click to view) |
|---|---|
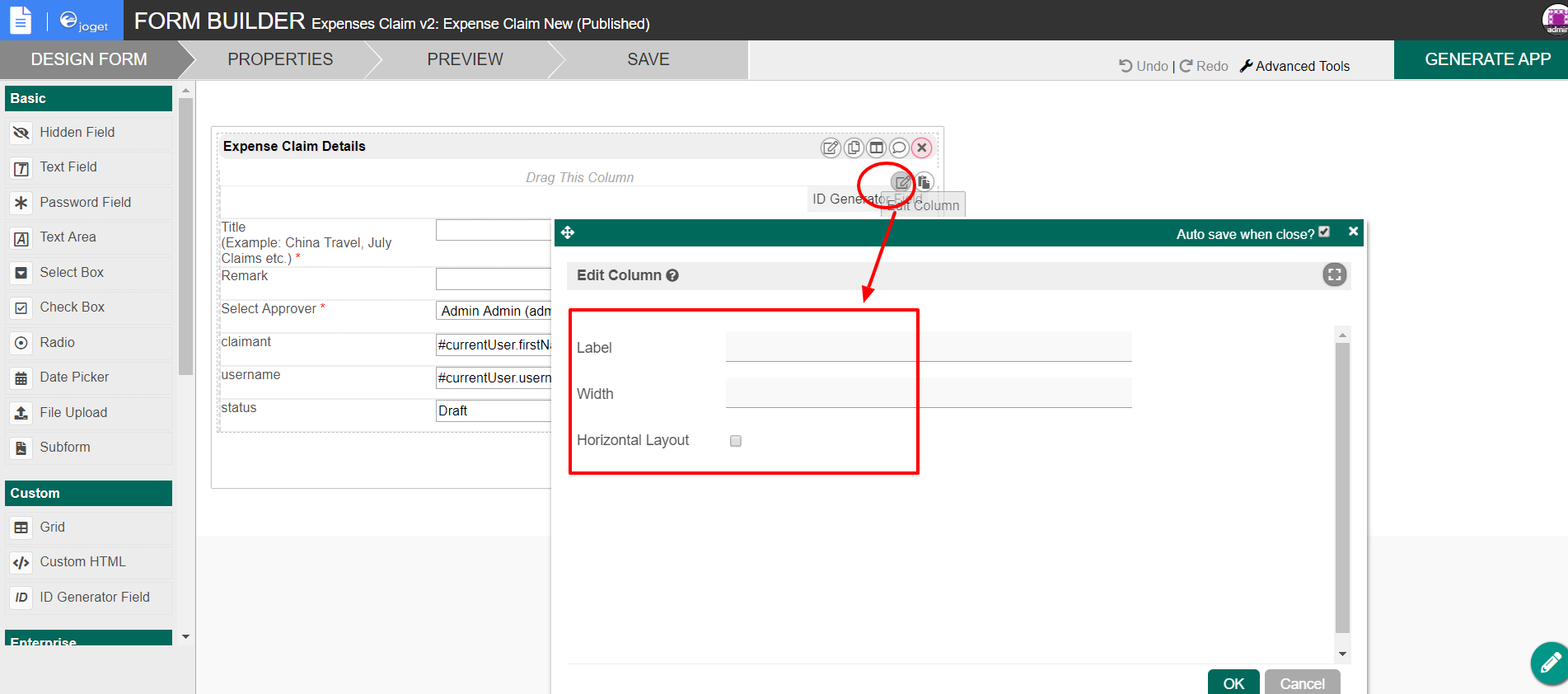
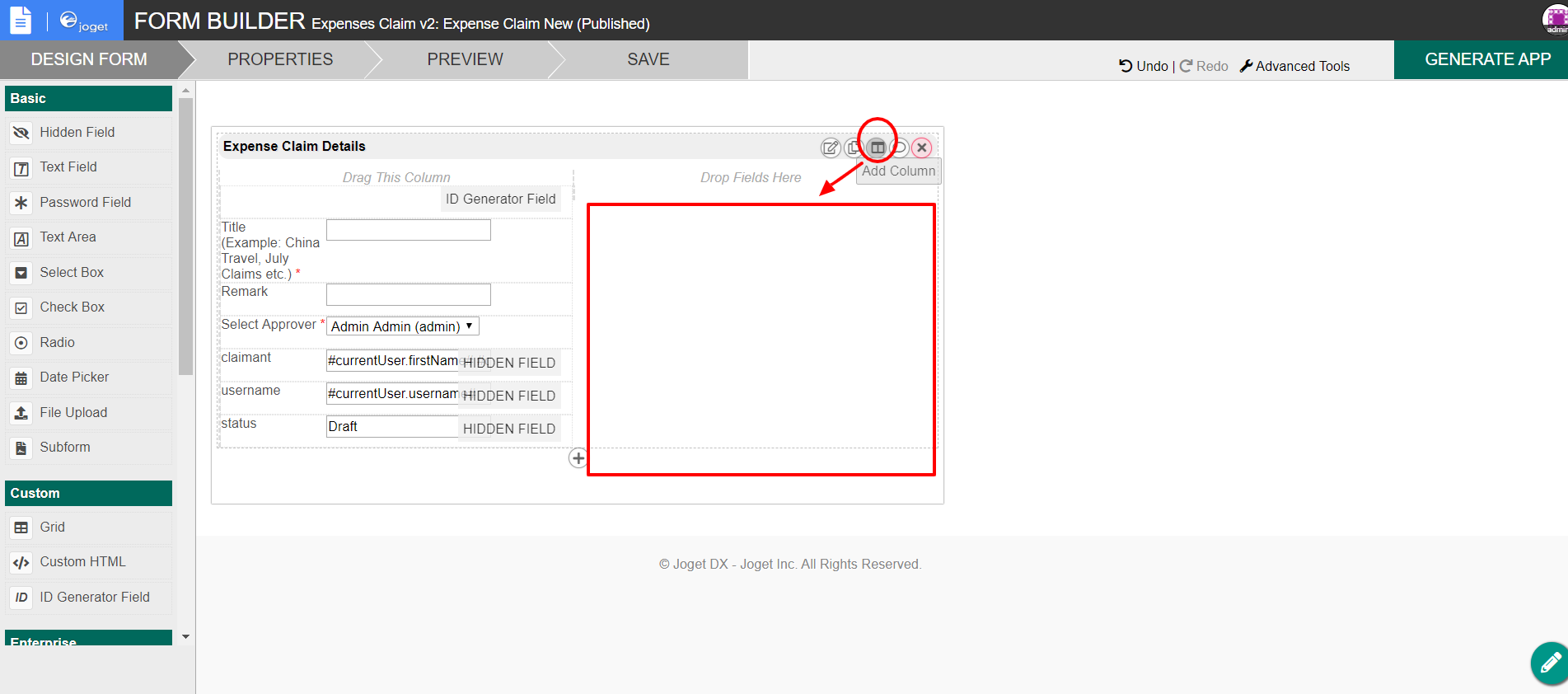
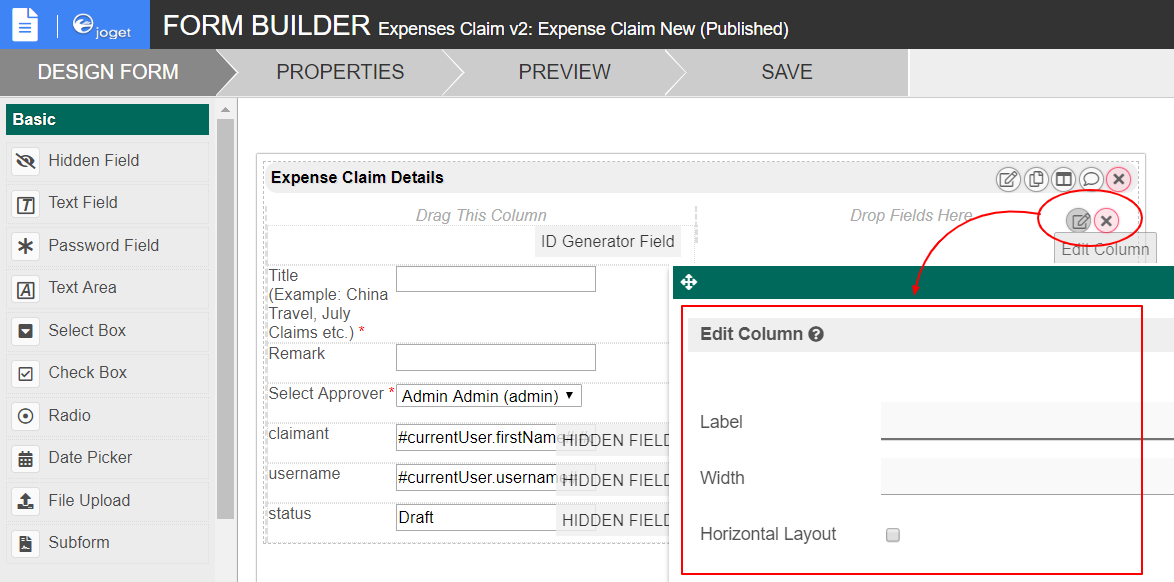
| Figure 1 Figure 2 Figure 3 Figure 4 |
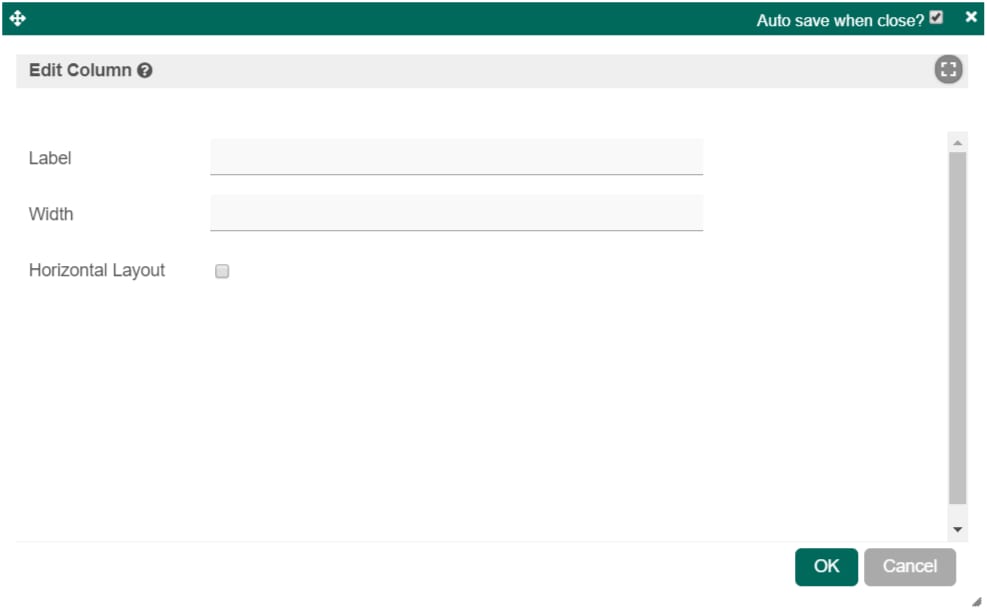
Column Properties
| Name | Description | Screen (Click to view) |
|---|---|---|
| Label | Column label. Blank by default. | |
| Width | Width of the element. Example 30% 120px | |
| Horizontal Layout | Horizontal Layout in the arrangement of elements contained. |