AssistEdge EPA UI Customizations
AssistEdge EPA provides following Customization options for UI components :
- Update or change default UI user controls of EPA.
- Create process specific UI user controls (searchview, processview and Cview) and upload them through Automation Studio.
Following sections details how to customize UI of EPA:
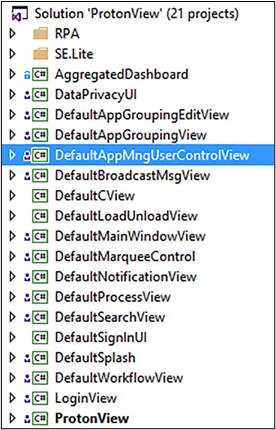
Default component UI Project
Default UI (xaml) of all components present in EPA including the main window are consolidated in one folder under the installable path of EPA (Addons\EPACustomControlsProjects).
For making changes in the Default UI of any of the components, use these projects.

To make use of the default xaml of a component, add the default UI in the custom project or use the same project directly.
Reference files for theme customization:
For customization of EPA theme and styles, refer below mentioned main style files:
- ProtonFiles\Themes\ExpressionLight.xaml
Addition to this many of user control specific styles would be defined in those user control projects itself.
Configuration Settings for Using Custom Projects
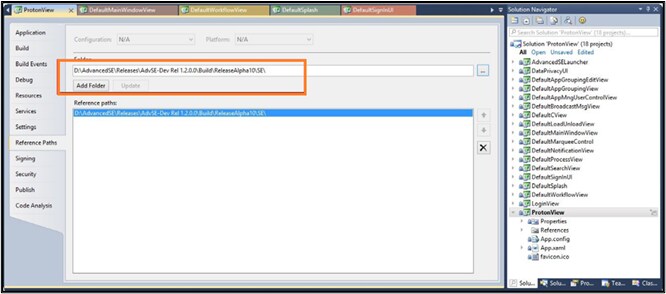
For the custom projects shared with build, references are to be fixed as shown in the below screenshot.
- Right click on the Project, click on Properties and navigate to Reference Paths.

- Add the folder location and click on Add Folder to auto update the references path.
Reference Path locations set for custom Projects:
- Path “/AEAssistedRPA”
Add it in Reference Path for all the projects in the ProtonView solution.
- Path “../AEAssistedRPA /DefaultControls/” is required for the projects:
- DefaultSignInUI
- LoginView
- DefaultCView
- DefaultSearchView
- DefaultProcessView
- DataPrivacyUI
Customization of EPA UI
Below are the styles and images used in the application:
- All the styles corresponding to WPF controls are present in file “ExpressionLight.XAML” file present in $:\< EPA> executable folder\ProtonFiles\Themes. All the fonts, foreground and other colors related information is also present in this location.
- All the images used in the application are present at the location $:\<EPA> executable folder\ProtonFiles\Images. All the logos and other images are also present in this location.
Changing the style of a View
To change the style of a View:
- Open the solution provided in “EPACustomControlsProjects” folder, which is shared with the build.
- Open the respective project in Visual Studio.
- Open the view that has the control whose style needs to be changed and check the value of “Style” attribute for the control.
- Open the Style file “ExpressionLight.xaml” present at the location <AEAssistedRPA Directory>/ProtonFiles/Themes inside the AEAssistedRPA folder.
- Edit the style in the file and save it.

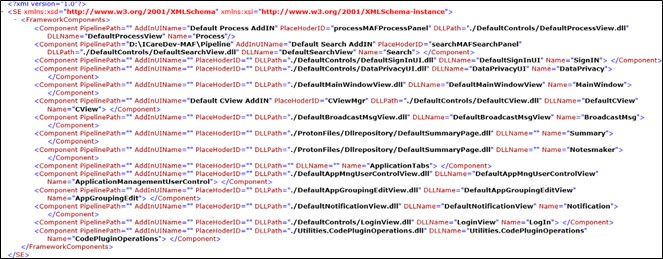
- If any changes are made to the view, build the project and replace it’s DLL in EPA executables as per framework xml details.
- Run the EPA to verify the changes.