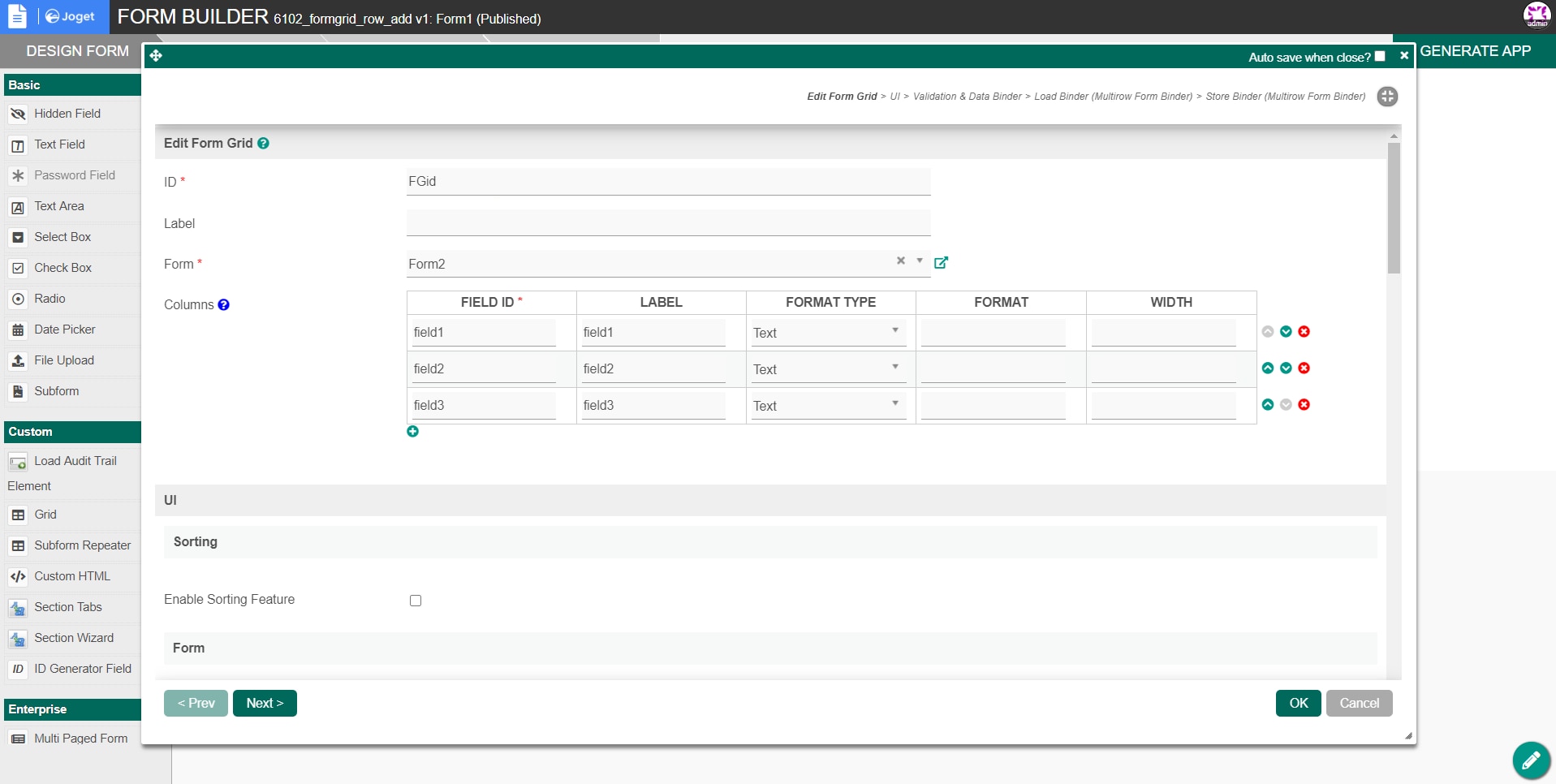
- Determine the Form Grid Field ID. In this example, it is "FGid".
Add below script to Custom HTML
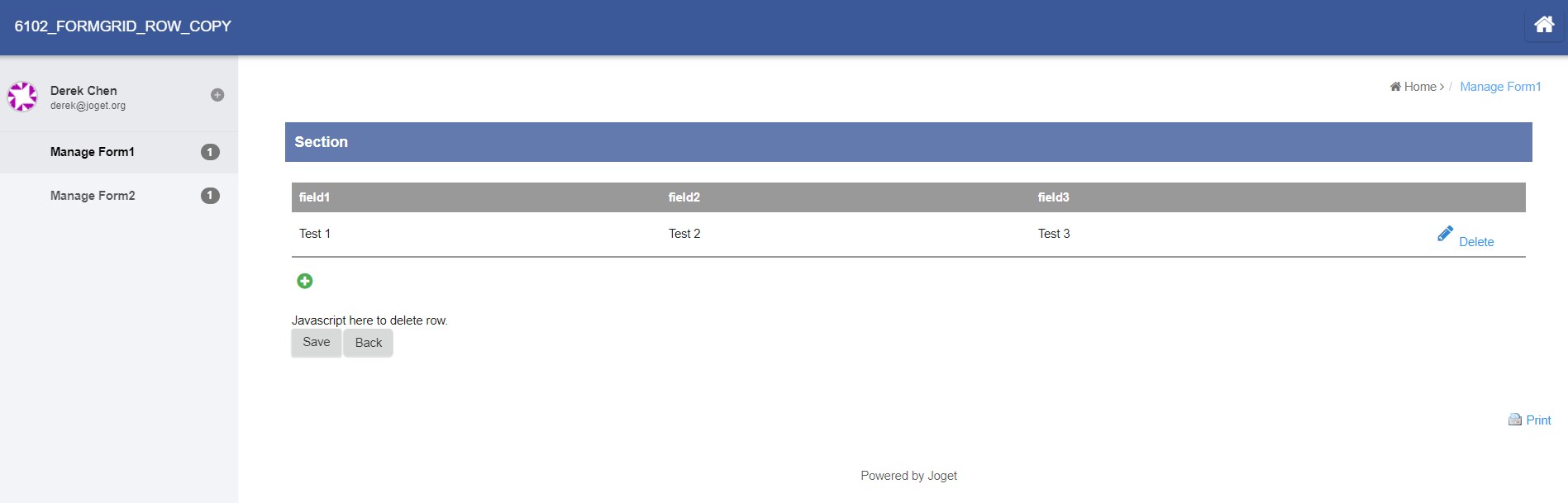
CodeJavascript here to delete row.<br/> <script> $(function(){ var grid = FormUtil.getField("FGid"); $(grid).on("change", function(){ //add delete button $(grid).find("tr.grid-row").each(function(i, row){ if($(row).find("td.grid-action-cell .delete").length === 0) { $(row).find("td.grid-action-cell").append("<a class=\"delete\">Delete</a>"); } }); }); $(grid).trigger("change"); //trigger change to add buttons to the existing rows $(grid).on("click", ".delete", function(){ var row = $(this).closest("tr"); var table = $(row).closest("table"); var container = $(table).parent(); var deleteMessage = $(container).find('#deleteMessage').val(); row.remove(); // reset input names methods.updateAllRowIndex(table); methods.disabledMoveAction(table); // trigger change var el = table.parent(); $(el).trigger("change"); methods.showHidePlusIcon(el); }) }) </script>- Open the form in userview, now you can delete the row without confirmation through the delete button